- +33 7 83 40 11 10
- contact@shoptondesign.com

Dans l’univers du développement web, la compréhension des codes HTML des couleurs est essentielle pour créer des designs visuellement attrayants et professionnels. Les codes HTML des couleurs définissent la palette visuelle d’une page web, influençant l’expérience utilisateur et la perception de la marque.
Format des Codes : Les codes HTML des couleurs utilisent différents formats, tels que #RRGGBB, #RGB, et même des noms de couleurs prédéfinis. La notation hexadécimale (#RRGGBB) spécifie les niveaux de rouge, vert et bleu, tandis que le format #RGB offre une version plus concise. Les noms de couleurs, bien que pratiques, peuvent parfois manquer de précision dans le choix des teintes.
Composantes Hexadécimales et RGB : Pour déchiffrer ces codes, il est crucial de comprendre les composantes hexadécimales et RGB. Les deux systèmes décomposent la couleur en niveaux de rouge, vert et bleu, permettant une personnalisation précise. Par exemple, #FF0000 représente une couleur rouge pure, tandis que #00FF00 correspond au vert.
Cette section plonge dans les bases du codage des couleurs HTML, fournissant aux développeurs web les connaissances fondamentales nécessaires pour manipuler et exploiter efficacement la palette chromatique de leurs sites.
Découvrez les secrets pour établir un business en ligne florissant et attirer un trafic qualifié grâce à des stratégies éprouvées de SEO et d’intelligence artificielle.


Découvrez les secrets pour établir un business en ligne florissant et attirer un trafic qualifié grâce à des stratégies éprouvées de SEO et d’intelligence artificielle.

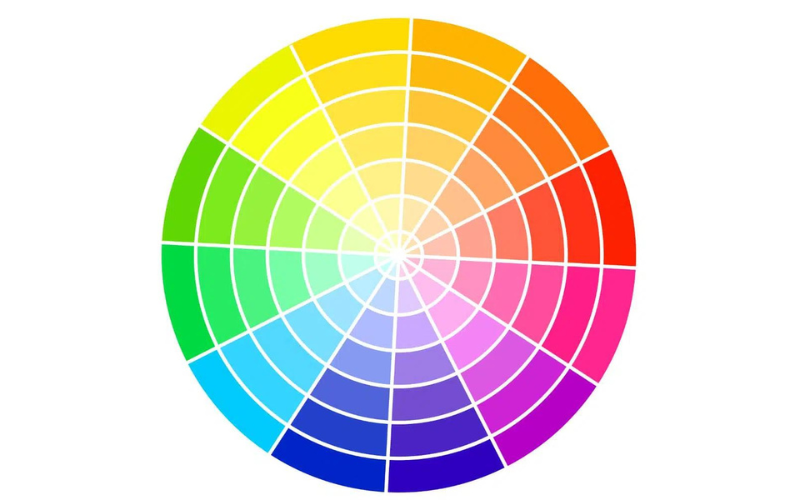
Explorez une variété de nuances pour chaque couleur de base grâce à ces codes HTML et découvrez des combinaisons harmonieuses pour élever vos designs web :
Rouge :
![]()
#FF4500 (Orange-rouge)
Harmonie :
![]()
#00FFFF (cyan)
![]()
#FF9900 (orange)
Vert :
![]()
#00FF00 (Vert vif)
Bleu :
![]()
#0000FF (Bleu clair)![]()
#000080 (Bleu marine)![]()
#4169E1 (Bleu royal)![]()
#6495ED (Bleu acier)![]()
#87CEEB (Bleu ciel)
Harmonie :![]()
#FF00FF (magenta)![]()
#FFFF00 (jaune)
Cyan :
#00FFFF (Cyan vif)
#008080 (Cyan profond)
#00CED1 (Turquoise moyen)
#20B2AA (Bleu sarcelle)
#5F9EA0 (Bleu poudre)
Harmonie :
#0000FF (bleu)
Magenta :![]()
#FF00FF (Magenta clair)![]()
#800080 (Magenta foncé)![]()
#DA70D6 (Orchidée)![]()
#FF69B4 (Rose)![]()
#C71585 (Violet moyen)
Harmonie :![]()
#00FF00 (vert)![]()
#0000FF (bleu)
Utilisez ces différentes teintes pour créer des palettes visuellement riches et captivantes, ajoutant une dimension esthétique à votre design web. Expérimentez et trouvez les combinaisons qui correspondent le mieux à l’identité visuelle que vous souhaitez créer.

Découvrez comment jouer avec les couleurs complémentaires pour créer des designs percutants et utiliser les contrastes de manière stratégique. Voici quelques suggestions pour exploiter au mieux ces principes dans vos projets web :
Couleurs Complémentaires :
Contrastes Intenses :
Jeu de Tons et de Luminosité :
Effet Ombre et Lumière :
Mise en Avant avec des Accents :
En comprenant comment jouer avec les couleurs complémentaires et les contrastes, vous pourrez créer des designs web visuellement captivants et pleins d’énergie. Expérimentez avec ces concepts pour trouver des solutions créatives qui correspondent à l’esthétique de votre projet.

Explorez les tendances actuelles en matière de palettes de couleurs web pour rester à la pointe du design. Voici quelques exemples de palettes tendance, accompagnés de leurs codes HTML correspondants :
Palette Minimaliste :
Palette Néon Vibrant :
Palette Terre et Nature :
Palette Retro Vintage :
Palette High-Tech Futuriste :
Explorez ces palettes tendance en utilisant les codes HTML fournis. N’oubliez pas d’ajuster les nuances en fonction de votre vision créative et des besoins spécifiques de votre projet web. En suivant les tendances, vous pouvez créer des designs qui captivent le public et restent modernes au fil du temps.

Optimisez votre choix de couleurs avec ces conseils pratiques qui vont au-delà des bases, garantissant une palette visuellement attrayante et adaptée à votre contexte spécifique :
1. Alignez les Couleurs sur la Thématique :
2. Pensez à l’Accessibilité :
3. Testez sur Différents Écrans :
4. Utilisez des Outils de Génération de Couleurs :
5. Considérez la Psychologie des Couleurs :
6. Jouez avec la Saturation :
7. Harmonisez avec les Images :
En appliquant ces conseils, vous serez en mesure de créer des palettes de couleurs qui correspondent non seulement à votre esthétique personnelle, mais qui renforcent également l’efficacité et l’impact de votre site web.

Même avec une palette de couleurs soigneusement choisie, des problèmes peuvent survenir. Apprenez à anticiper et à résoudre ces problèmes courants pour garantir une expérience utilisateur optimale :
Conflits de Couleurs sur Différents Navigateurs :
Problèmes de Contraste pour l’Accessibilité :
Incohérences sur Différents Écrans :
Réactivité des Couleurs en Fonction de la Taille de l’Écran :
Effets Indésirables lors de la Conversion d’Images :
Éviter les Combinaisons de Couleurs Fatigantes :
Testez pour le Mode Sombre :
Révisez Régulièrement pour Maintenir la Fraîcheur :
En adressant ces problèmes potentiels, vous maximiserez la qualité visuelle de votre site et garantirez une expérience utilisateur positive sur l’ensemble des dispositifs et des navigateurs.
En conclusion, les codes HTML des couleurs jouent un rôle essentiel dans la création de designs web impactants. Des nuances vives aux palettes tendance, chaque choix de couleur influe sur l’expérience utilisateur. En suivant les conseils pratiques, en anticipant les problèmes courants, et en restant au fait des tendances, vous êtes prêt à concevoir des sites web visuellement attrayants et fonctionnels. Plongez dans l’univers captivant des couleurs HTML, exprimez votre créativité, et offrez des expériences mémorables à vos utilisateurs.
Explorez davantage l’univers des codes HTML des couleurs avec ces ressources complémentaires :
Outils de Génération de Palettes :
Guides de Psychologie des Couleurs :
Extensions Utiles pour les Éditeurs de Texte :
Communautés et Forums :
Ces ressources supplémentaires offrent une exploration approfondie des codes HTML des couleurs, des outils pratiques et des conseils pour perfectionner vos compétences en design web. Plongez-vous dans ces références pour enrichir vos connaissances et rester inspiré dans votre parcours créatif.
Pour intégrer une couleur dans une page web, utilisez la balise <div> ou toute autre balise d’élément HTML, puis ajoutez l’attribut style avec la propriété background-color et la valeur correspondante.
Par exemple : <div style=”background-color: #FF0000;”>Contenu de votre élément</div>
Oui, HTML prend en charge un certain nombre de noms de couleurs prédéfinis tels que “red”, “green”, “blue”, etc. Vous pouvez les utiliser directement dans la propriété background-color.
Par exemple : <div style=”background-color: red;”>Contenu de votre élément</div>
Lors du choix des couleurs, assurez-vous de maintenir un contraste adéquat entre le texte et l’arrière-plan pour améliorer la lisibilité. Utilisez des outils d’évaluation de l’accessibilité en ligne pour vérifier la conformité de vos choix de couleurs.
Les tendances en matière de couleurs évoluent, mais actuellement, les palettes minimalistes avec des tons doux, les couleurs néon vibrantes et les nuances naturelles inspirées de la terre sont populaires. Restez informé des tendances émergentes en consultant des sources de design réputées.
Utilisez l’option RGBA (Red, Green, Blue, Alpha) pour spécifier une couleur avec un canal alpha, qui contrôle la transparence.
Par exemple : <div style=”background-color: rgba(255, 0, 0, 0.5);”>Contenu de votre élément</div>
Ici, 0.5 représente la transparence, avec 0 (complètement transparent) et 1 (complètement opaque).
